Learn more: https://www.elegantthemes.com/blog/divi-resources/how-to-make-your-transparent-header-sticky-on-scroll-with-divi
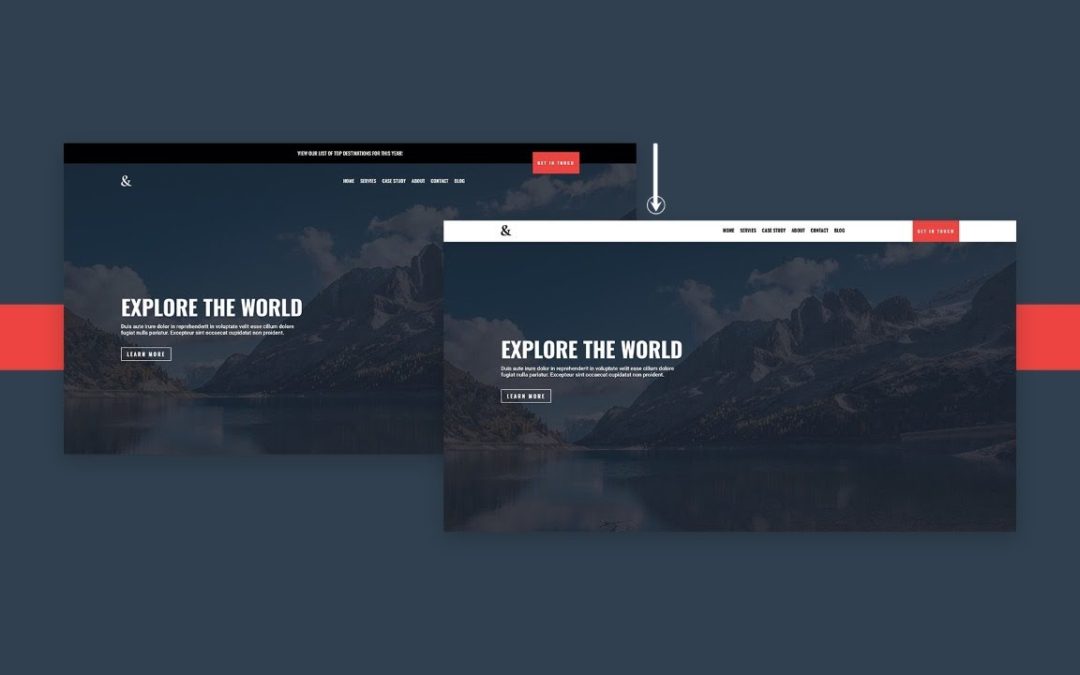
When it comes to setting up a global header for your website, there are many ways to approach it. One of the more subtle approaches is a transparent header. Transparent headers are placed on top of your pages’ hero sections, which can lead to beautiful designs that focus on a minimal but clear approach.
If you decide to go for a transparent header but need a sticky header on scroll, you’re going to love this tutorial. Using Divi’s built-in sticky options, we’ll show you how to go from a transparent header to a differently-styled sticky header on scroll. The transition between transparent and sticky is effortless! You’ll be able to download the JSON file for free as well.
If you don’t have Divi yet, you can learn more about this powerful theme on our website using the link below:
https://www.elegantthemes.com/gallery/divi/
Want to give back to the community? Share your empowering knowledge, skills, experience, and creativity on the Elegant Themes blog by contributing: