Learn more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-seamless-hover-grid-with-divi
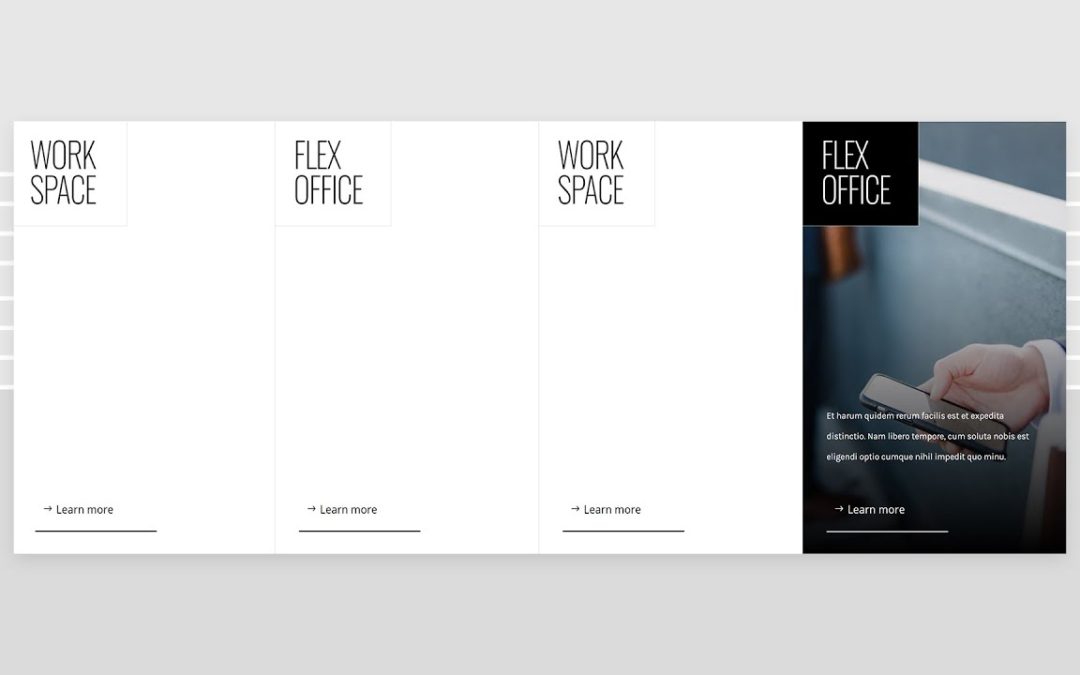
If you enjoy building websites with user interaction in mind, you’re going to love this Divi design tutorial. Today, we’ll show you how to create a seamless hover grid. The design is initially plain and clean. As soon as someone hovers one of the items, the background image is revealed and the module styles change along with it. This results in a beautiful hover experience. In this tutorial, we’ll guide you step by step through the creation process. You’ll be able to download the layout’s JSON file for free as well!
If you don’t have Divi yet, you can learn more about this powerful theme on our website using the link below:
https://www.elegantthemes.com/gallery/divi/
Want to give back to the community? Share your empowering knowledge, skills, experience, and creativity on the Elegant Themes blog by contributing: