Learn more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-custom-ecommerce-mega-menu-with-divis-theme-builder
When building an eCommerce website using Divi and WooCommerce, there are tons of ways to customize the overall look and feel of your website. Divi’s WooCommerce modules in combination with the Divi Theme Builder allow you to build templates for your product pages, category pages and more. But besides making sure your website structure and WooCommerce pages are ready for launch, it’s also important to think about the navigation experience visitors will have. The menu you build for your eCommerce website sets the tone for your visitors’ purchase behavior on your website.
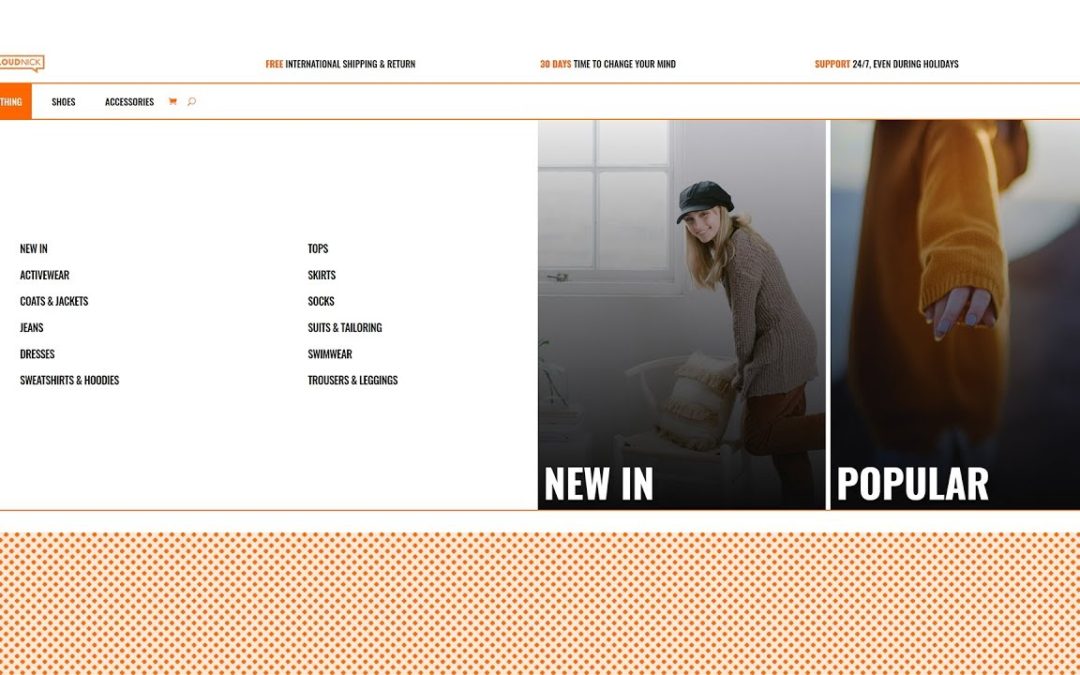
To help your eCommerce website reach its full potential, we’re going to show you how to create a custom eCommerce mega menu with Divi’s Theme Builder. We’ll build everything visually, using Divi’s built-in elements, and use the elements as dropdowns with some code. Using this approach, you’ll be able to build any kind of eCommerce mega menu for the eCommerce websites you build! You’ll be able to download the JSON file for free as well.
If you don’t have Divi yet, you can learn more about this powerful theme on our website using the link below:
https://www.elegantthemes.com/gallery/divi/
Want to give back to the community? Share your empowering knowledge, skills, experience, and creativity on the Elegant Themes blog by contributing: