Learn more: https://www.elegantthemes.com/blog/divi-resources/how-to-add-sticky-page-navigation-links-next-previous-first-last-to-divi-sections
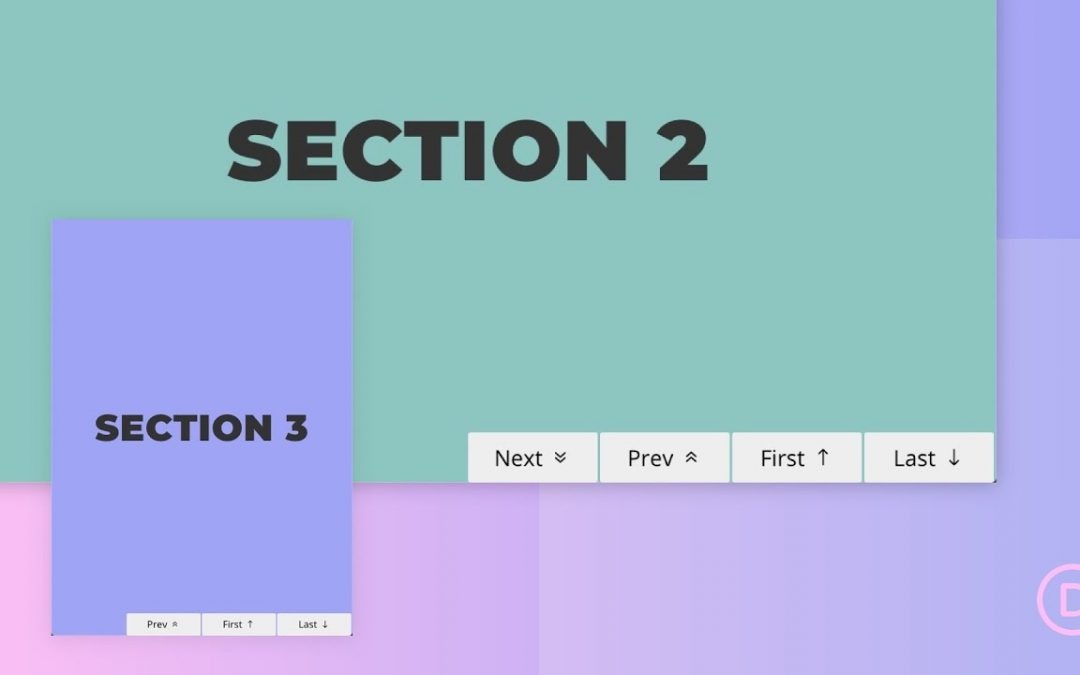
Sometimes it is more convenient to navigate page content by clicking buttons rather than scrolling. This is especially true for one-pagers or if you have certain sequential sections on a page that warrant optimal accessibility for users. Adding sticky page navigation links to the bottom of sections can be a unique alternative to having users scroll constantly or to including anchor links in your primary header menu.
In this tutorial, we are going to show you how to add sticky page navigation links (next, previous, first, last) to a page in Divi. This will allow you to navigate to specific sections throughout a page with ease.
You will be able to download the template JSON file for free as well!
If you don’t have Divi yet, you can learn more about this powerful theme on our website using the link below:
https://www.elegantthemes.com/gallery/divi/
Want to give back to the community? Share your empowering knowledge, skills, experience, and creativity on the Elegant Themes blog by contributing: