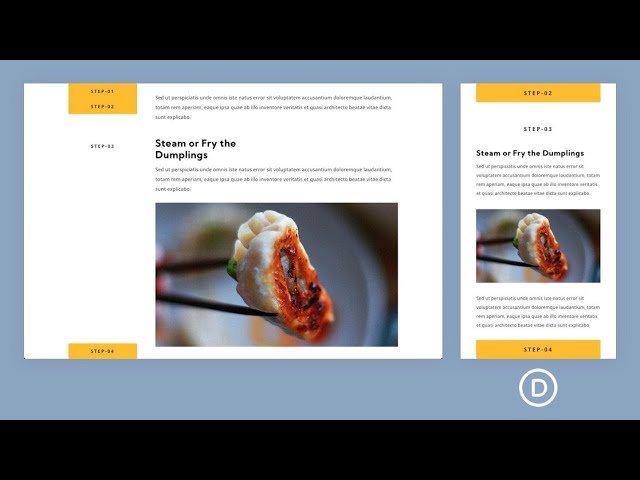
Divi’s sticky options continue to open doors for new design and functionality. In this tutorial, we are going to design a creative way to lead users through the content of a webpage using sticky headings as anchor links. The sticky headings stick to the top and bottom of the browser window as a helpful identifier of the content in view as well as the content that resides above or below. By adding anchor links to these sticky headers, we can allow users to click those sticky headers in order to jump to the corresponding section. This is a great way to boost the user experience on pages that display a process (like steps for a recipe).
To build the sticky heading anchor link navigation, we are going to use only Divi’s built-in options. The functionality on desktop and mobile are both unique. And the results may surprise you!
Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-stack-sticky-headings-on-scroll-for-unique-anchor-link-navigation-in-divi