Hey Divi Nation, welcome to a brand new Divi Use Case live stream where each week we show you how to add new design and functionality to your Divi website.
Dark mode continues to grow in popularity as a convenient option for users to experience the web with less strain on the eyes. Operating Systems, programs, and browsers usually include built-in dark mode capabilities, but some developers are taking it to another level by including a custom dark mode experience for their website. The idea is to take more control over how their website looks in dark mode without having to compromise on branding and/or design.
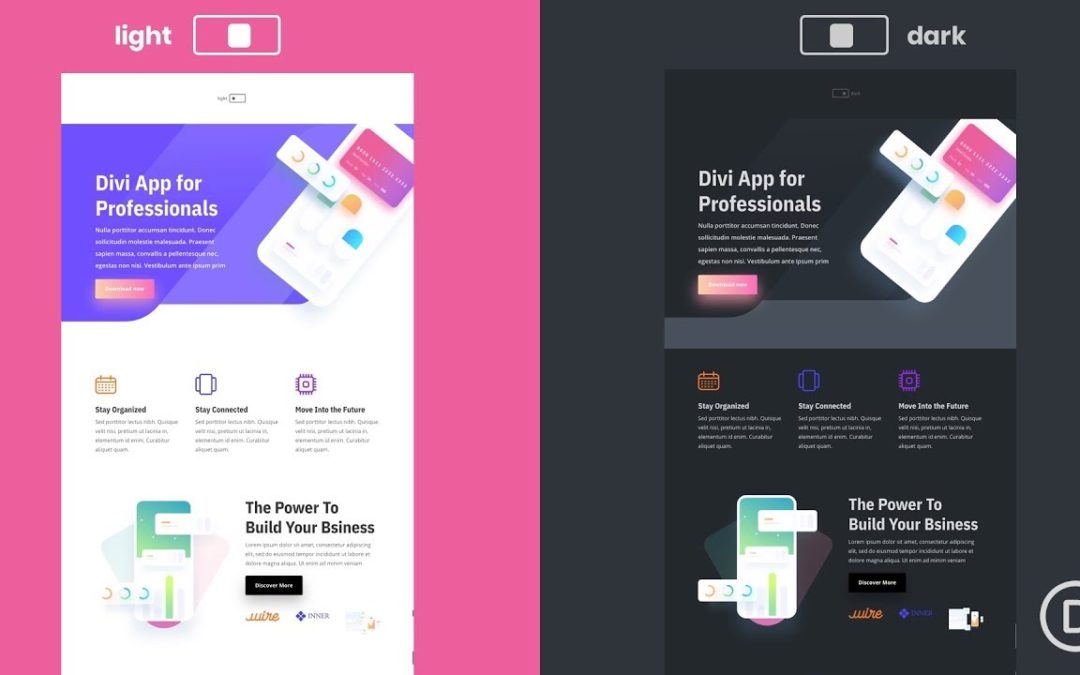
In this tutorial, we are going to show you how to create a custom dark mode toggle in Divi from scratch without a plugin. With this dark mode toggle functionality, you will have control over the dark mode design and have a better user experience tailored to your brand.
Let’s get started!
You can read the post for this use case here:
If you need the Divi Theme, you can check it out the product page here: https://www.elegantthemes.com/gallery/divi/
Want to give back to the community? Share your empowering knowledge, skills, experience, and creativity on the Elegant Themes blog by contributing: