Learn more: https://www.elegantthemes.com/blog/divi-resources/how-to-create-custom-html5-video-controls-for-a-video-in-divi
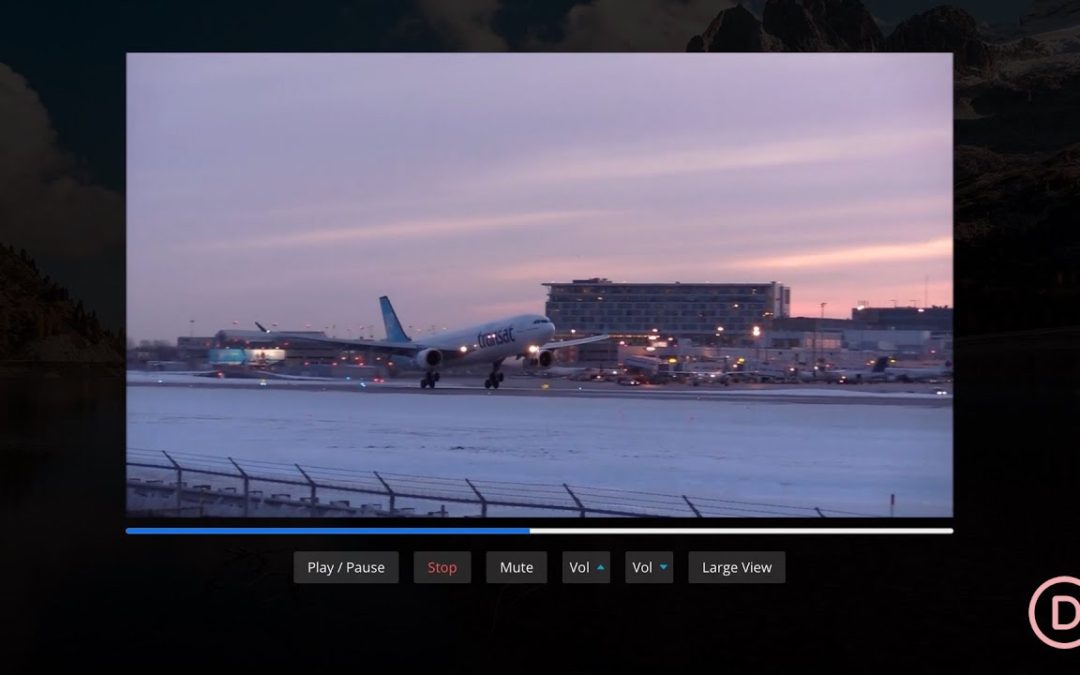
HTML5 Videos are a convenient and effective way to display videos on any website. In fact, Divi uses the HTML5 video format to display videos in Divi using the Video Module. However, by default, these videos contain built-in controls (like play, mute, volume, etc.) that have a standard design that is dependant on your browser. But, if you want to enhance the design of these controls, you can actually build and style your own external controls for your HTLM5 video.
In this tutorial, we are going to show you how to create custom HTML5 video controls for a video in Divi. To do this, we will create and style the video and custom control buttons using the Divi Builder. Then we’ll add some custom Javascript to make it all work.
If you don’t have Divi yet, you can learn more about this powerful theme on our website using the link below:
https://www.elegantthemes.com/gallery/divi/
Want to give back to the community? Share your empowering knowledge, skills, experience, and creativity on the Elegant Themes blog by contributing: