Learn more: https://www.elegantthemes.com/blog/divi-resources/how-to-add-a-hamburger-icon-toggle-to-divis-menu-module-on-desktop
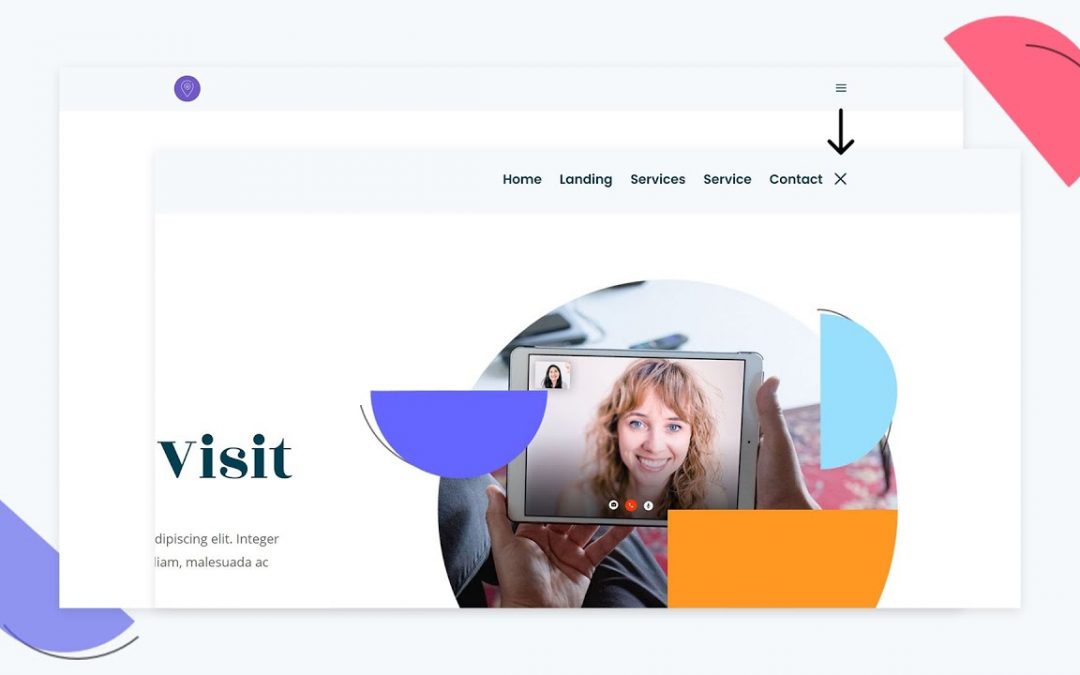
If you’re building your header inside Divi, there are quite a few ways to go about it. As a matter of fact, you can get an overview on header types and tutorials here. Now, in today’s tutorial, we’re adding another option to your list. We’ll show you how to add a hamburger icon toggle to DIvi’s Menu Module. This hamburger icon appears, by default, on smaller screen sizes already, but in this tutorial, we’ll make sure a hamburger icon appears on desktop as well. When clicking the hamburger icon, all menu items will appear in a horizontal order next to the icon. This gives a minimal look and feel to your header while adding interaction as well. You will be able to download the template JSON file for free as well!
If you don’t have Divi yet, you can learn more about this powerful theme on our website using the link below:
https://www.elegantthemes.com/gallery/divi/
Want to give back to the community? Share your empowering knowledge, skills, experience, and creativity on the Elegant Themes blog by contributing: