If you have been a Divi user for a while, the thought of inserting a Divi Module (or Row) inside of another Module may have crossed your mind. In most cases, if you know how to use Divi proficiently, this sort of thing isn’t really necessary.
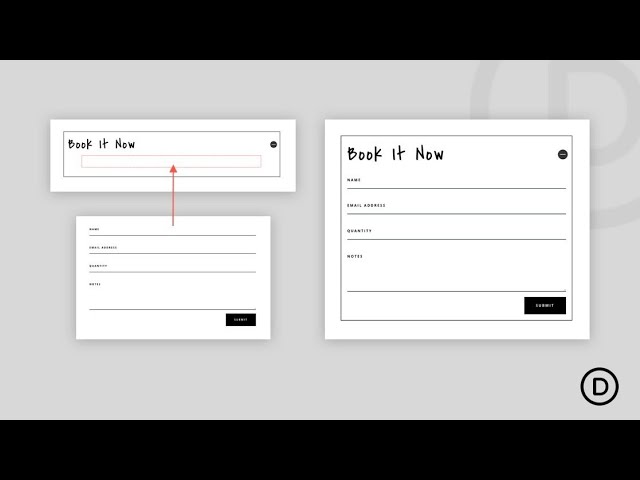
Divi Modules are already powerful elements packed with features and built-in design settings. But, sometimes it would be nice to enhance these features by designing two modules using Divi and then inserting one into the other. One good example of this would be inserting a module (like a contact form) into a toggle module so that the form will show when clicking the toggle.
In this tutorial, we are going to share how to insert Divi Modules or Rows into another Divi Module. To do this requires adding a few small snippets of JQuery. Once the code is in place, we can use the Divi Builder to add the appropriate CSS classes to target the elements we want to insert/move and the module we want to put them in.
Read more: https://www.elegantthemes.com/blog/divi-resources/how-to-insert-divi-modules-or-rows-inside-other-divi-modules-without-a-plugin