Go to the blog post: https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-slide-down-push-menu-in-divi
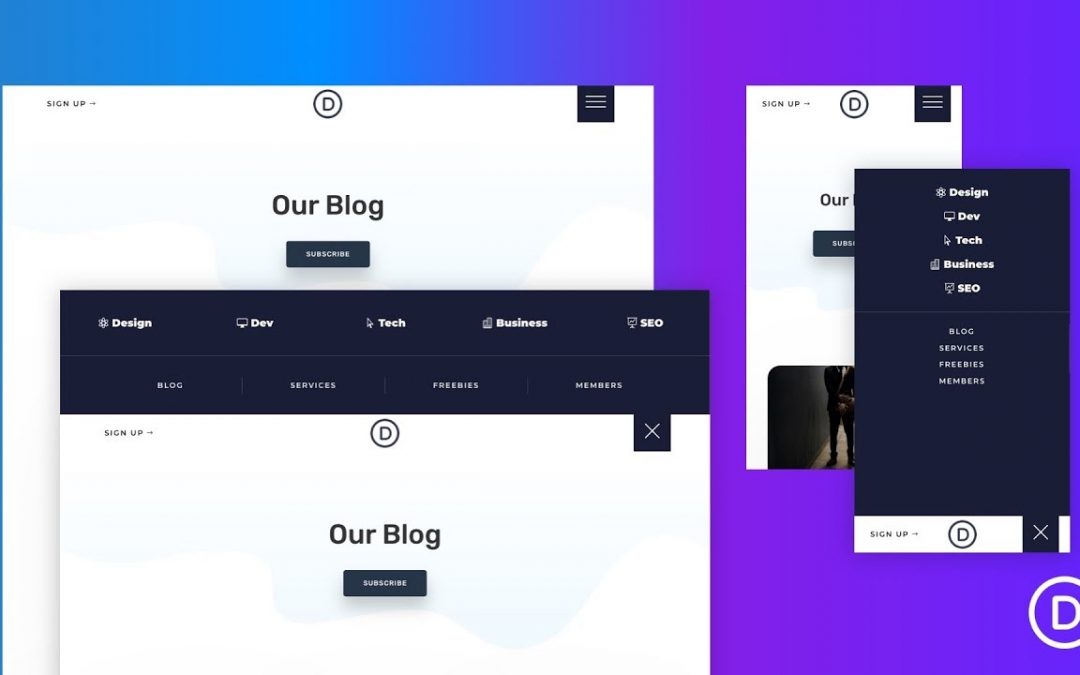
Large headers with a lot of navigation links can take up a lot of valuable real estate on your site (especially above the fold). That’s why menus that popup and slide-in are becoming more and more popular. Most of the time, menus that slide in to view stay above the content of the page, hiding certain elements. However, a sliding push menu works a little differently. The sliding push effect is unique in that the menu slides in from the top of the page while simultaneously pushing the page content down so nothing is hidden from view.
In this tutorial, we are going to show you how to build a sliding push menu from scratch using the Divi Theme Builder. Once the menu is built, it becomes a versatile tool for all types of applications since you will be able to fill the section with any content you want using the Divi Builder.
Let’s get to it!
If you don’t have Divi yet, you can learn more about this powerful theme on our website using the link below:
https://www.elegantthemes.com/gallery/divi/
Want to give back to the community? Share your empowering knowledge, skills, experience, and creativity on the Elegant Themes blog by contributing:
https://www.elegantthemes.com/blog/community/elegant-themes-blog-submissions